在当今数字化时代,个性化主页已经成为许多开发者和用户的重要需求。无论是用于展示个人项目、整合常用工具,还是作为工作台的入口,一个灵活且高效的主页工具都能显著提升用户体验。Homepage是一款专注于构建个性化主页的开源工具,它以其强大的功能和易用性,成为开发者实现这一目标的理想选择。

Homepage概述
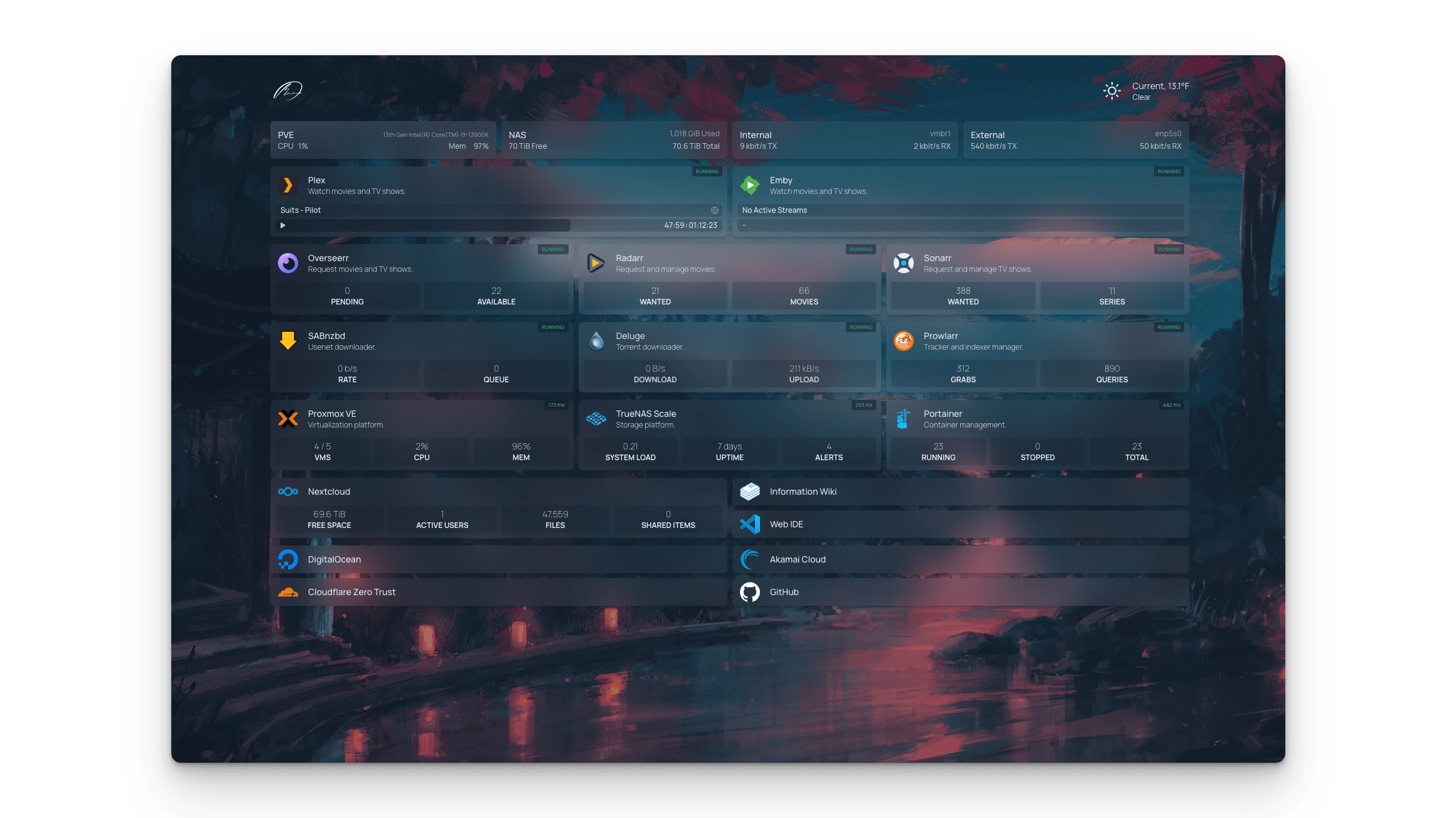
Homepage是一款轻量级的开源工具,旨在帮助用户快速搭建属于自己的个性化主页。它支持多种模块化组件,允许用户根据需求自由组合,并通过简单的配置即可完成复杂的页面布局。无论是技术博客、开发工具集合,还是日常任务管理,Homepage都能轻松胜任。

核心特点
- 模块化设计:支持丰富的组件类型,如天气、日历、待办事项等,用户可以根据需要自由添加和调整。
- 高度可定制:通过配置文件即可实现页面布局、样式和功能的全面自定义。
- 易于部署:支持Docker部署,简化了环境搭建和维护过程。
- 跨平台兼容:无论是桌面端还是移动端,Homepage都能提供一致的用户体验。
- 实时更新:支持动态加载数据,确保页面内容始终保持最新。
安装与配置
为了帮助开发者快速上手Homepage,以下是详细的安装与配置步骤。
环境准备
确保您的系统已安装Docker(推荐版本20.10及以上)。如果您尚未安装Docker,可以从其官网下载并安装适合您操作系统的版本。
安装命令
通过Docker安装Homepage非常简单,只需运行以下命令即可:
docker run -d \
--name=homepage \
-p 3000:3000 \
-v $(pwd)/config:/app/config \
ghcr.io/gethomepage/homepage:latest
验证安装
安装完成后,打开浏览器并访问http://localhost:3000。如果看到Homepage的默认页面,则说明安装成功。
配置文件详解
Homepage的核心在于其配置文件,通过编辑该文件可以实现对页面的全面控制。
配置文件结构
配置文件通常命名为config.yml,位于挂载的config目录中。以下是一个简单的配置示例:
settings:
title: "我的个性化主页"
icon: "mdi-home"
pages:
- name: "首页"
widgets:
- type: "weather"
options:
location: "北京"
apiKey: "your_weather_api_key"
- type: "calendar"
options:
source: "google"
calendarId: "your_calendar_id"
关键字段解析
- settings:全局设置,包括页面标题、图标等。
- pages:定义页面及其包含的组件。
- widgets:具体组件的类型和选项,例如天气、日历等。
组件类型
Homepage支持多种内置组件,以下是一些常用的组件类型及其功能:
天气组件
显示指定地点的实时天气信息,需提供API密钥和地点名称。
日历组件
集成Google Calendar或其他日历服务,方便查看日程安排。
待办事项组件
用于管理日常任务,支持手动添加和标记完成状态。
快捷链接组件
展示常用网站或工具的快捷入口,点击即可跳转。
使用指南
Homepage的操作非常直观,即使是初次使用的开发者也能快速上手。
添加组件
在配置文件中新增一个widgets条目即可添加组件。例如,添加一个快捷链接组件:
- type: "links"
options:
links:
- name: "GitHub"
url: "https://github.com"
icon: "mdi-github"
- name: "Stack Overflow"
url: "https://stackoverflow.com"
icon: "mdi-stack-overflow"
调整布局
通过修改pages字段,可以调整页面的布局和顺序。例如,将日历组件移动到页面顶部:
pages:
- name: "首页"
widgets:
- type: "calendar"
options:
source: "google"
calendarId: "your_calendar_id"
- type: "weather"
options:
location: "北京"
apiKey: "your_weather_api_key"
自定义样式
Homepage支持通过CSS自定义页面样式。在配置文件中添加custom_css字段即可引入自定义样式文件:
settings:
custom_css: "/app/config/custom.css"
数据集成
Homepage的强大之处在于其能够与其他服务无缝集成,从而实现动态数据加载。
天气服务
通过集成OpenWeatherMap等天气服务,Homepage可以实时显示指定地点的天气信息。确保在配置文件中正确填写API密钥和地点名称。
日历服务
支持Google Calendar、iCal等多种日历服务,方便用户查看和管理日程安排。
第三方API
Homepage还支持通过自定义API获取数据。例如,可以通过REST API获取股票行情或新闻资讯。
注意事项
虽然Homepage功能强大,但在使用过程中仍需注意以下几点:
- 数据隐私:确保敏感信息(如API密钥)不会泄露给未经授权的人员。
- 权限管理:如果Homepage部署在公共网络中,建议启用身份验证以保护页面安全。
- 配置备份:定期备份配置文件,防止意外丢失导致页面无法恢复。
总结
通过本文的详细介绍,我们已经全面了解了Homepage的核心功能及其使用方法。从安装配置到组件添加,再到数据集成,每个环节都得到了细致的解析。Homepage凭借其模块化设计、高度可定制性和易于部署的特点,成为构建个性化主页的理想工具。