
一、引言
在当今快速发展的Web开发领域,创建美观且功能强大的用户界面是每个项目成功的关键之一。为了提高开发效率并确保一致的设计风格,越来越多的开发者开始依赖于成熟的UI组件库。对于使用Next.js和Tailwind CSS进行前端开发的程序员来说,shadcn-ui/ui无疑是一个极佳的选择。
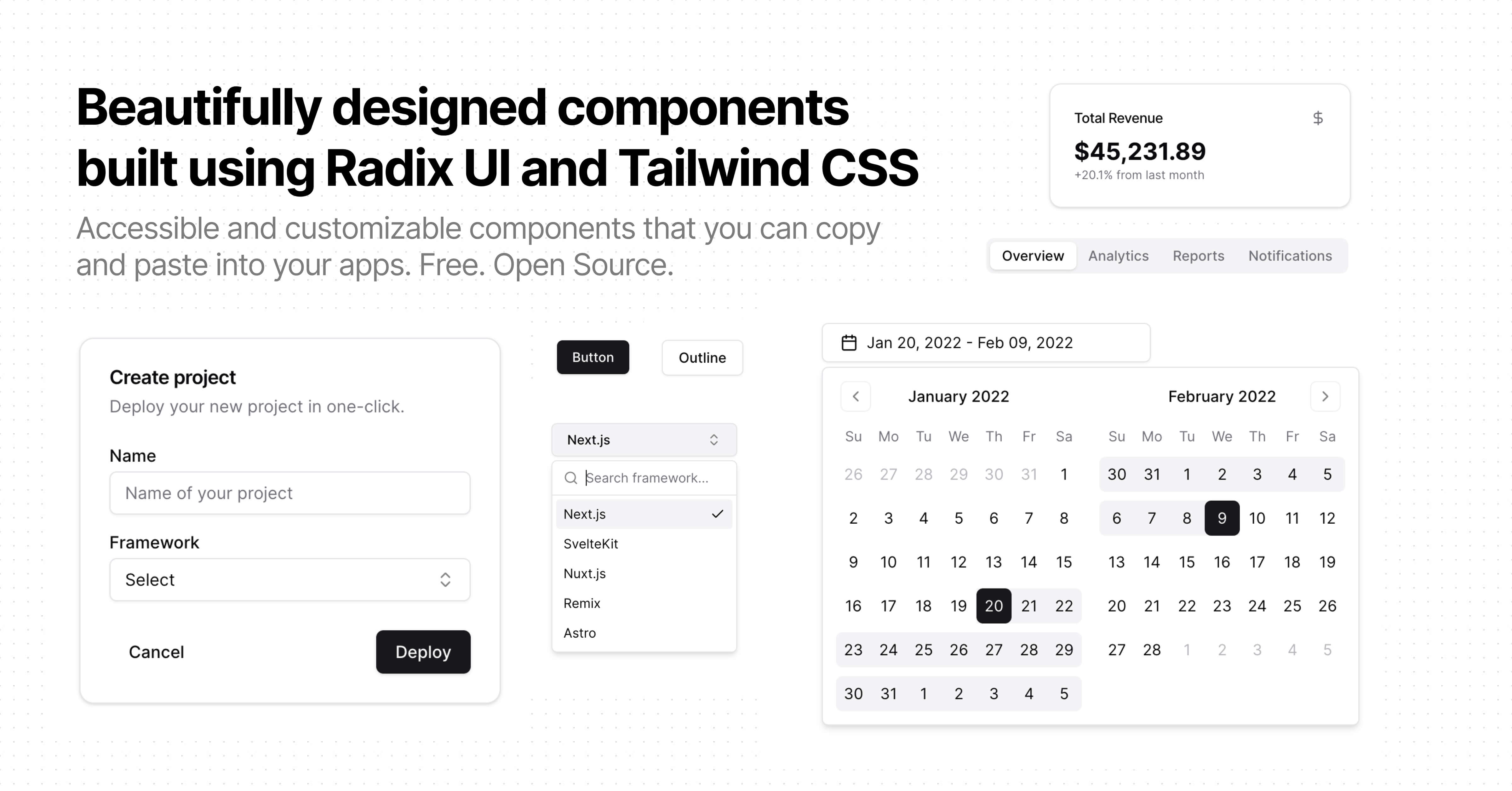
shadcn-ui/ui是一个基于Next.js和Tailwind CSS构建的开源UI组件库,旨在为开发者提供一套高质量、易于使用的预构建组件。它不仅涵盖了常见的按钮、表单、导航栏等基础组件,还支持复杂的表格、图表、模态框等功能模块。更重要的是,shadcn-ui/ui采用了简洁直观的API设计,并提供了丰富的自定义选项,使得开发者可以根据实际需求轻松调整样式和行为。
二、项目特点
1. 技术栈选择
- 框架支持:专为Next.js量身打造,无缝集成到React应用中。
- 样式系统:基于Tailwind CSS实现,具备高度灵活性和可扩展性。
- 组件丰富:覆盖了从基础元素到复杂交互的各种场景,满足不同业务需求。
- 性能优化:通过Tree Shaking技术减少打包体积,提升加载速度。
- 文档详尽:官方提供了详细的使用指南和示例代码,方便快速上手。
2. 核心组件
按钮(Button)
按钮是最常用的交互元素之一,shadcn-ui/ui提供了多种类型的按钮组件,包括默认按钮、图标按钮、加载状态按钮等。这些按钮组件不仅外观精美,而且支持丰富的属性配置,如颜色、大小、形状等。
import { Button } from 'shadcn-ui/ui';
function App() {
return (
<div>
<Button>Default Button</Button>
<Button variant="outline">Outline Button</Button>
<Button variant="ghost">Ghost Button</Button>
<Button variant="link">Link Button</Button>
</div>
);
}
表单(Form)
表单用于收集用户输入的数据,shadcn-ui/ui内置了一套完整的表单组件,包括文本框、复选框、单选按钮、下拉菜单等。所有表单组件都遵循统一的设计规范,并且可以通过FormProvider上下文进行全局配置。
import { Form, Input, Checkbox, Select } from 'shadcn-ui/ui';
function App() {
return (
<Form>
<Input label="Username" placeholder="Enter your username" />
<Checkbox label="Remember me" />
<Select label="Country">
<option value="us">United States</option>
<option value="ca">Canada</option>
<option value="uk">United Kingdom</option>
</Select>
</Form>
);
}
导航栏(Navbar)
导航栏是网页布局的重要组成部分,shadcn-ui/ui提供的导航栏组件支持多级菜单、响应式设计以及各种主题切换。开发者可以根据具体应用场景灵活组合不同的导航项,构建出符合品牌特色的导航结构。
import { Navbar, NavItem } from 'shadcn-ui/ui';
function App() {
return (
<Navbar>
<NavItem href="/">Home</NavItem>
<NavItem href="/about">About</NavItem>
<NavItem href="/services">Services</NavItem>
<NavItem href="/contact">Contact</NavItem>
</Navbar>
);
}
模态框(Modal)
模态框用于临时展示重要信息或引导用户完成特定操作,shadcn-ui/ui的模态框组件具有良好的用户体验设计,支持标题、内容、底部按钮等多种配置项。此外,还可以通过事件监听器控制显示隐藏逻辑。
import { Modal, ModalTrigger, ModalContent } from 'shadcn-ui/ui';
function App() {
return (
<Modal>
<ModalTrigger>Open Modal</ModalTrigger>
<ModalContent title="Welcome to shadcn-ui/ui">
<p>This is a modal dialog box.</p>
<button onClick={() => console.log('Close')}>Close</button>
</ModalContent>
</Modal>
);
}
3. 样式定制
shadcn-ui/ui基于Tailwind CSS构建,因此继承了其强大的样式系统。开发者可以通过修改Tailwind配置文件来自定义全局主题,或者直接在组件内部添加类名来实现局部样式覆盖。此外,shadcn-ui/ui还支持CSS-in-JS语法,允许以编程方式动态调整样式属性。
/* tailwind.config.js */
module.exports = {
theme: {
extend: {
colors: {
primary: '#ff6b6b',
secondary: '#4ecdc4',
},
spacing: {
'8xl': '96rem',
},
},
},
};
import { Button } from 'shadcn-ui/ui';
function App() {
return (
<Button className="bg-primary text-white">Custom Styled Button</Button>
);
}
三、安装与配置
1. 安装依赖
首先需要确保已经正确安装了Node.js环境,并且设置了npm或yarn作为包管理工具。接下来可以通过以下命令来安装shadcn-ui/ui及其相关依赖:
npm install shadcn-ui/ui @tailwindcss/forms @headlessui/react
或者使用yarn:
yarn add shadcn-ui/ui @tailwindcss/forms @headlessui/react
2. 配置Tailwind CSS
在项目根目录下创建或编辑tailwind.config.js文件,引入shadcn-ui/ui所需的插件和配置项:
// tailwind.config.js
module.exports = {
content: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
'node_modules/shadcn-ui/ui/**/*.{js,ts,jsx,tsx}',
],
theme: {
extend: {},
},
plugins: [require('@tailwindcss/forms')],
};
然后在styles/globals.css中引入Tailwind的基础样式:
@tailwind base;
@tailwind components;
@tailwind utilities;
@import 'shadcn-ui/ui/tailwind';
3. 使用组件
完成上述步骤后,就可以在项目中自由使用shadcn-ui/ui提供的各种组件了。例如,在页面组件中引入按钮组件:
import { Button } from 'shadcn-ui/ui';
export default function Home() {
return (
<main>
<h1>Welcome to shadcn-ui/ui</h1>
<Button>Click Me</Button>
</main>
);
}
四、总结
综上所述,shadcn-ui/ui作为一个基于Next.js和Tailwind CSS构建的UI组件库,在众多方面都展现出了独特的优势。无论是初学者还是有一定经验的开发者都能从中受益匪浅。希望本文能够帮助大家更好地理解和掌握shadcn-ui/ui的核心知识点,从而为自己的项目选择最合适的技术栈。