
一、引言
在当今数字化时代,电子商务已经成为人们生活中不可或缺的一部分。无论是个人消费者还是企业商家,都希望能够拥有一个高效、稳定且易于使用的电商平台来满足各自的需求。对于开发者而言,构建这样一个复杂的系统往往需要耗费大量时间和精力。幸运的是,开源社区为我们提供了一个优秀的解决方案——macrozheng/mall。
macrozheng/mall是一个基于Spring Boot和Vue.js构建的开源电商系统,旨在帮助开发者快速搭建起功能齐全的在线商店。它不仅提供了完整的前后端代码实现,还涵盖了从用户注册登录到商品展示、购物车管理、订单处理等一系列关键业务逻辑。更重要的是,该项目采用了微服务架构设计理念,使得整个系统具备良好的扩展性和可维护性。
二、项目特点
1. 技术栈选择
- 后端框架:采用Spring Boot作为主要开发框架,结合MyBatis-Plus进行数据库操作,保证了高性能的同时也简化了开发流程。
- 前端框架:使用Vue.js和Element UI构建响应式用户界面,提供了丰富的组件库和优雅的设计风格。
- API网关:引入Nginx或Spring Cloud Gateway作为统一入口,实现了负载均衡、权限验证等功能。
- 分布式事务:通过Seata解决跨服务调用时可能出现的数据一致性问题。
- 缓存机制:集成Redis缓存热点数据,减轻数据库压力并提高访问速度。
- 消息队列:利用RabbitMQ或Kafka实现异步任务处理,如发送邮件通知等。
2. 功能模块
用户管理
- 注册与登录:支持多种方式(手机号、邮箱)注册账号,并提供第三方登录接口(微信、QQ等)。
- 个人信息维护:允许用户修改昵称、头像、收货地址等基本信息。
- 会员等级体系:根据消费金额划分不同等级,享受相应折扣优惠。
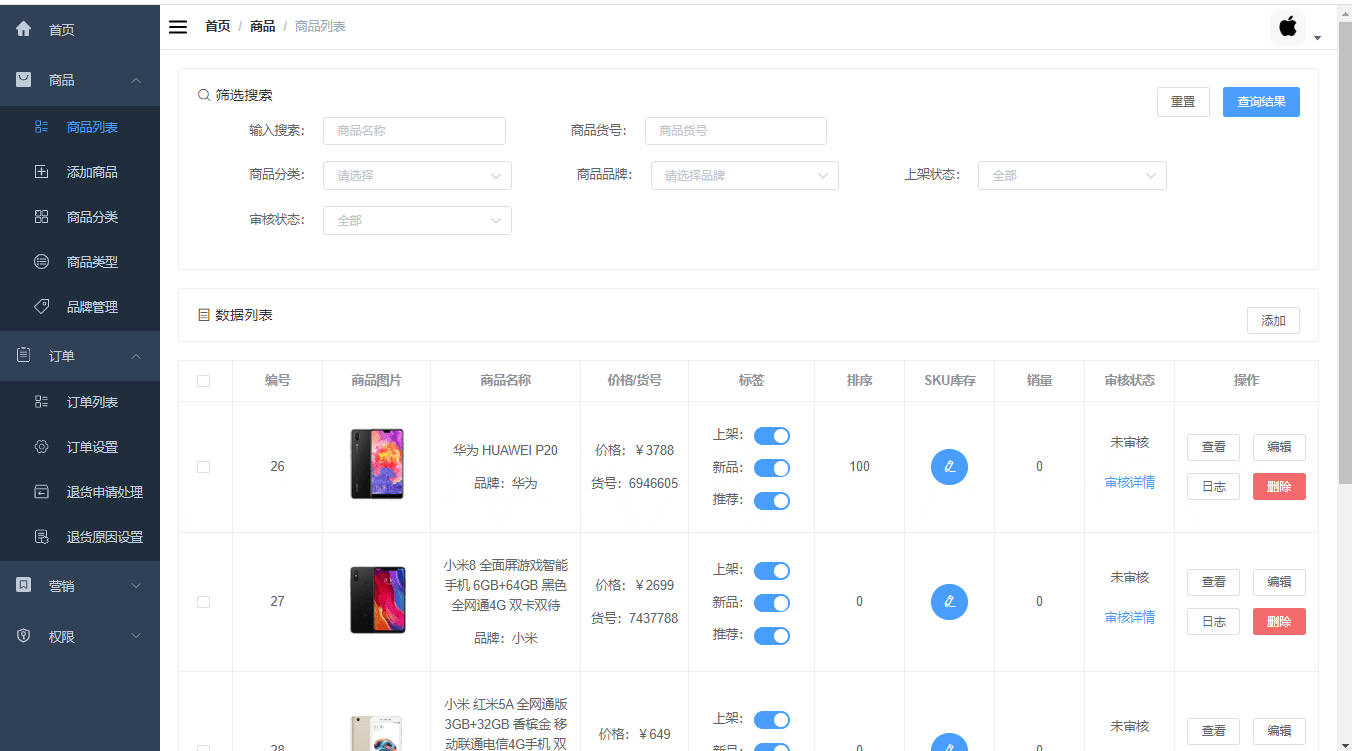
商品管理
- 分类与品牌:创建多级分类结构,关联品牌信息,方便用户浏览查找。
- 详情页展示:详细介绍商品规格参数、图片视频资料,支持评论区互动交流。
- 库存管理:实时监控库存数量变化,设置预警阈值避免缺货情况发生。
购物车管理
- 添加与删除:用户可以自由选择心仪的商品加入购物车,随时调整数量或移除不再需要的项。
- 结算流程:一键提交订单,自动计算总价并跳转支付页面完成付款操作。
订单处理
- 下单确认:生成唯一编号标识每笔交易记录,明确显示购买清单及金额明细。
- 物流跟踪:对接快递公司API获取最新配送状态,及时推送更新信息给买家。
- 售后保障:受理退换货申请,审核通过后安排退款或重新发货事宜。
3. 架构设计
macrozheng/mall采用了微服务架构模式,将各个功能模块拆分为独立的服务单元,通过RESTful API进行通信交互。这种设计不仅提高了系统的灵活性和可扩展性,还便于团队协作开发与维护。
前端架构
前端部分由多个单页面应用(SPA)组成,分别对应不同的业务场景。例如,mall-admin负责后台管理系统,而mall-web则面向普通用户提供商品浏览、下单等功能。各SPA之间共享公共依赖包,减少了重复劳动和技术债积累。
后端架构
后端服务按照领域划分成若干个子系统,每个子系统专注于某一类特定的任务。比如,mall-user处理用户相关操作,mall-product负责商品信息管理,mall-order承担订单全流程控制。这些子系统通过API网关统一对外暴露接口,确保了内部调用的安全性和稳定性。
三、安装与配置
1. 环境准备
在开始之前,请确保已经正确安装了以下工具:
- JDK 8+
- Maven 3.x
- MySQL 5.7+
- Redis 4.x
- Nginx 或 Spring Cloud Gateway
- RabbitMQ 或 Kafka(可选)
2. 克隆仓库
通过Git命令行工具克隆项目源码至本地:
git clone https://github.com/macrozheng/mall.git
3. 数据库初始化
根据实际情况编辑mall-common/src/main/resources/application.yml文件中的数据库连接配置,然后执行SQL脚本初始化表结构和基础数据:
-- 创建数据库
CREATE DATABASE mall DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
-- 导入SQL文件
mysql -u root -p mall < mall.sql
4. 编译打包
进入项目根目录,依次编译各个模块:
cd mall
mvn clean install -DskipTests
5. 部署运行
将编译好的JAR文件部署到服务器上,启动各个服务:
java -jar mall-admin/target/mall-admin.jar --spring.profiles.active=prod &
java -jar mall-product/target/mall-product.jar --spring.profiles.active=prod &
...
对于前端部分,可以使用Node.js和npm进行构建并部署到静态资源服务器:
cd mall-admin-ui
npm install
npm run build
四、总结
综上所述,macrozheng/mall作为一个开源电商系统,在技术选型、功能实现和架构设计等方面都展现出了卓越的优势。无论是初学者还是有一定经验的开发者都能从中受益匪浅。希望本文能够帮助大家更好地理解和掌握macrozheng/mall的核心知识点,从而为自己的项目选择最合适的技术栈。