在现代Web开发中,一个功能强大且易于集成的代码编辑器对于提升开发效率至关重要。Monaco Editor 是由微软开发的一款基于浏览器的代码编辑器,最初作为 Visual Studio Code (VS Code) 的核心编辑器组件而闻名。它不仅具备丰富的功能和高度可定制性,还支持多种编程语言和插件扩展。本文将详细介绍 Monaco Editor 的核心功能、使用方法和应用场景,帮助用户快速上手并高效利用该工具。

Monaco Editor 概述
什么是 Monaco Editor?
Monaco Editor 是一款开源的浏览器内代码编辑器,由微软团队开发并维护。它最初是为 Visual Studio Code 提供底层支持的核心编辑器组件,后来被独立出来作为一个独立的项目发布。Monaco Editor 支持多种编程语言,提供了丰富的语法高亮、智能感知、代码补全等功能,适用于各种在线编码平台和IDE集成场景。
核心特点
- 轻量级与高性能:Monaco Editor 采用了虚拟DOM技术,确保了高效的渲染性能,即使在处理大型文件时也能保持流畅的操作体验。
- 多语言支持:内置对多种编程语言的支持,包括 JavaScript、TypeScript、Python、Java 等,并且可以通过插件扩展更多语言。
- 丰富的功能集:提供语法高亮、代码补全、智能感知、错误提示、折叠代码等常用编辑功能,满足开发者日常需求。
- 高度可定制:允许开发者根据需要自定义编辑器外观、快捷键绑定、主题样式等,打造个性化的开发环境。
- 社区活跃:拥有庞大的开源社区,提供了丰富的文档、示例和插件资源,方便用户学习和交流。
使用方法
安装与引入
使用 npm 安装
Monaco Editor 支持通过 npm 安装,确保你已经安装了 Node.js 和 npm 环境后,执行以下命令:
npm install monaco-editor --save
然后在项目入口文件中引入 Monaco Editor:
import * as monaco from 'monaco-editor';
使用 CDN 引入
如果你不想使用 npm,也可以通过 CDN 方式引入 Monaco Editor:
<!-- 引入 CSS -->
<link rel="stylesheet" data-name="vs/editor/editor.main" href="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs/editor/editor.main.min.css">
<!-- 引入 JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs/loader.min.js"></script>
<script>
require.config({ paths: { 'vs': 'https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs' }});
require(['vs/editor/editor.main'], function() {
var editor = monaco.editor.create(document.getElementById('container'), {
value: 'console.log("Hello, world");',
language: 'javascript'
});
});
</script>
快速入门
- 创建项目结构:确保你的项目已经初始化,并配置好前端开发环境。
- 引入 Monaco Editor:按照上述方法引入 Monaco Editor,确保所有依赖项正确加载。
- 初始化编辑器:在页面中创建一个容器元素,并通过
monaco.editor.create方法初始化编辑器实例:
<div id="container" style="width:800px;height:600px;border:1px solid grey"></div>
<script>
var editor = monaco.editor.create(document.getElementById('container'), {
value: 'console.log("Hello, world");',
language: 'javascript'
});
</script>
主要功能
语法高亮
Monaco Editor 内置了对多种编程语言的支持,能够自动识别代码中的关键字、注释、字符串等内容,并应用相应的颜色样式,使代码更加清晰易读。
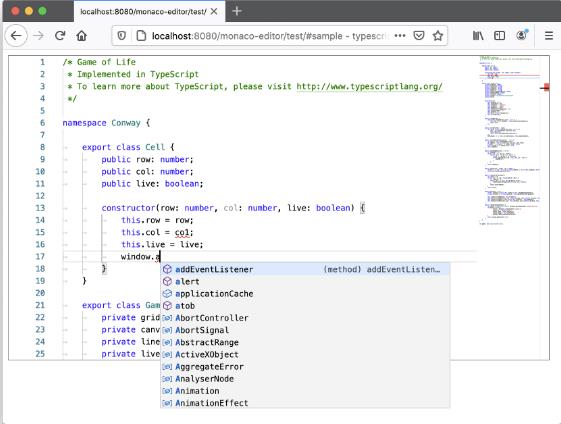
代码补全
Monaco Editor 提供了智能代码补全功能,可以根据当前上下文推荐合适的代码片段或变量名。它不仅支持静态分析,还能结合 TypeScript 类型定义文件(.d.ts)进行更精确的补全。
智能感知
Monaco Editor 的智能感知功能可以实时显示函数签名、参数说明、类型信息等内容,帮助开发者更好地理解代码逻辑,减少调试时间。
错误提示
Monaco Editor 能够实时检测代码中的语法错误或潜在问题,并在编辑器中以波浪线或红色标记的形式提示用户。同时,还可以显示详细的错误信息,帮助开发者快速定位和修复问题。
折叠代码
Monaco Editor 支持代码折叠功能,允许用户隐藏或展开特定代码块,便于浏览和管理复杂的代码结构。通过点击行号旁边的箭头图标,可以轻松实现代码的折叠和展开操作。
多光标编辑
Monaco Editor 支持多光标编辑模式,用户可以通过按住 Alt 键并点击鼠标选择多个插入点,或者使用 Ctrl + D 快捷键选中相同的文本片段,从而实现批量修改。
插件扩展
Monaco Editor 具有良好的插件扩展机制,开发者可以通过编写自定义插件来增强编辑器的功能。例如,可以添加新的语言支持、集成调试工具、实现版本控制系统等。
应用场景
在线编程平台
Monaco Editor 非常适合用于构建在线编程平台,如代码沙箱、教程网站、竞赛系统等。它提供的丰富功能和高度可定制性,使得开发者可以轻松搭建出功能完善的在线编辑环境,满足不同用户的需求。
IDE 集成
许多现代IDE和开发工具都集成了 Monaco Editor,如 GitHub Codespaces、Gitpod、StackBlitz 等。这些平台利用 Monaco Editor 的强大功能,为用户提供了一个轻量级且高效的在线开发环境,无需安装本地软件即可进行代码编写和调试。
Web 应用开发
在 Web 应用开发中,Monaco Editor 可以作为代码编辑模块嵌入到应用程序中,提供即时的代码编辑和预览功能。例如,在构建可视化编程工具、配置管理界面、API 文档生成器等场景下,Monaco Editor 能够显著提升用户体验和开发效率。
教育与培训
Monaco Editor 还广泛应用于教育和培训领域,如在线课程平台、编程教学工具等。它提供的友好界面和丰富功能,使得学生和教师可以更加专注于编程学习和实践,减少了环境搭建和技术障碍。
总结
Monaco Editor 是一款由微软开发的强大浏览器内代码编辑器,具备轻量级与高性能、多语言支持、丰富的功能集、高度可定制等核心特点。它不仅支持语法高亮、代码补全、智能感知、错误提示等多种编辑功能,还提供了良好的插件扩展机制,能够满足不同应用场景的需求。Monaco Editor 的广泛应用和活跃的开源社区,使其成为前端开发者构建高质量代码编辑环境的理想选择。