在现代前端开发中,组件文档的维护与展示直接影响团队协作效率。Docz通过将Markdown与React组件无缝结合,实现零配置的文档生成与实时预览,成为组件驱动开发的标配工具。其核心优势体现在MDX语法支持、主题扩展能力与自动化部署流程。本文将系统解析其技术实现与最佳实践,提供从基础使用到企业级定制的完整指南。

一、核心设计理念
Docx在架构设计上实现以下突破性改进:
-
MDX驱动文档模型
- 混合Markdown与JSX语法编写交互式文档
- 自动解析组件PropTypes生成API文档
-
热重载开发体验
- 实时预览文档变更(Hot Reload)
- 内置Webpack配置优化构建速度
-
主题化扩展机制
- 通过
theme.config.js自定义布局与样式 - 支持插件系统扩展核心功能
- 通过
-
多环境输出能力
- 生成静态HTML站点支持GitHub Pages部署
- 导出PDF/EPUB格式文档
二、基础配置与文档编写
1. 项目初始化与配置
# 创建文档项目
npx create-docz-app my-docs --example basic
# 核心配置文件(doczrc.js)
export default {
files: './src/components/**/*.mdx',
menu: ['Getting Started', 'Components'],
plugins: ['docz-plugin-netlify']
}
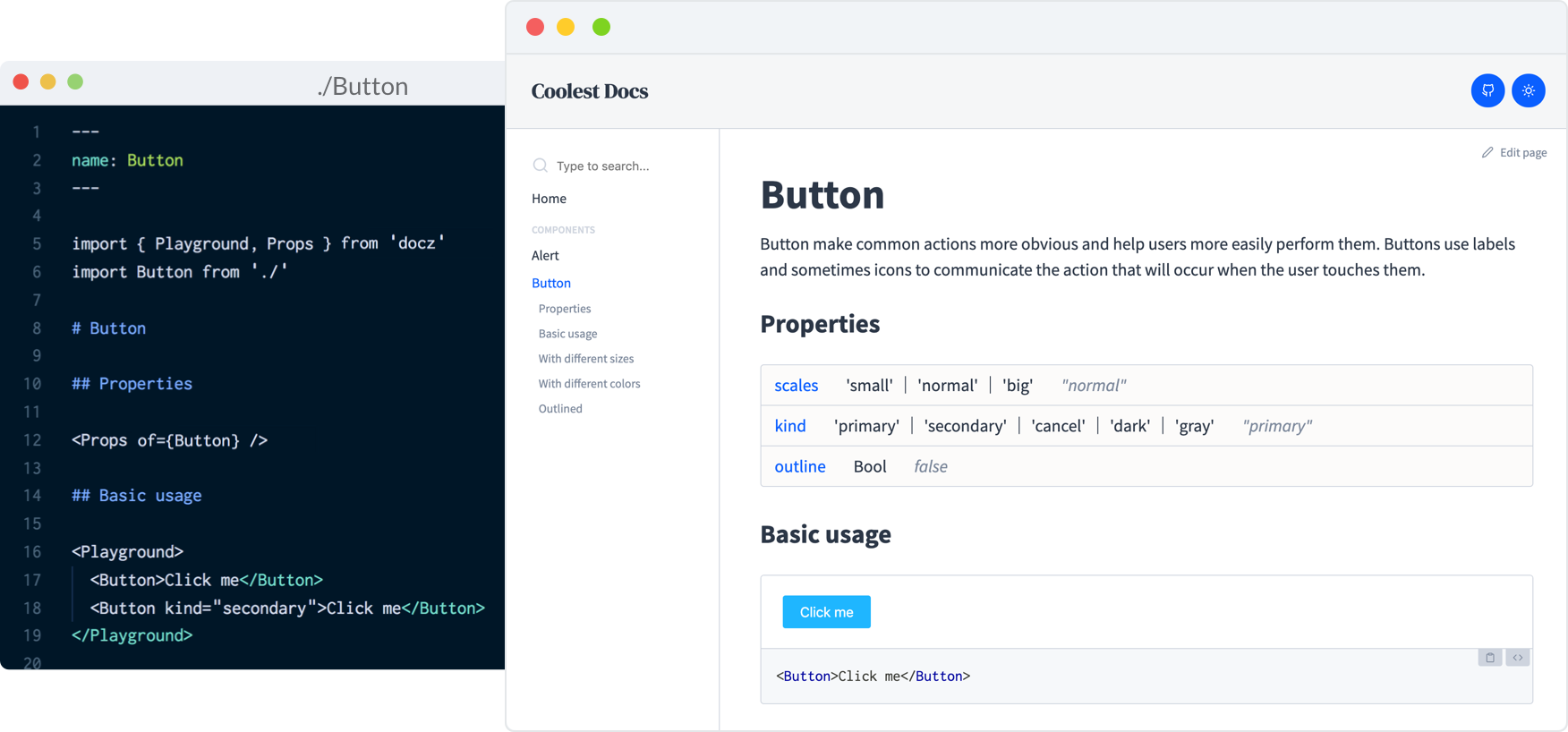
2. MDX文档结构
---
name: Button
route: /components/button
---
import { Playground, Props } from 'docz'
import Button from './Button'
# Button Component
<Playground>
<Button>Click Me</Button>
</Playground>
<Props of={Button} />
3. 组件实时演示
// Button.mdx
---
name: Button
---
## 交互演示
```jsx live
function Example() {
const [count, setCount] = React.useState(0)
return (
<button onClick={() => setCount(c => c+1)}>
Clicked {count} times
</button>
)
}
三、高级特性与定制开发
1. 主题定制系统
// src/theme/index.js
import { theme } from 'docz-theme-default'
export default {
...theme,
colors: {
primary: '#1890ff',
sidebarBg: '#f0f2f5'
},
styles: {
h1: {
fontSize: '2.5rem',
borderBottom: '2px solid #eee'
}
}
}
2. 插件开发示例
// docz-plugin-analytics.js
export default {
modifyBundlerConfig: config => {
config.plugins.push(
new webpack.DefinePlugin({
__GA__: JSON.stringify('UA-XXXXX-X')
})
)
return config
}
}
3. 多项目管理配置
// doczrc.js
export default {
themesDir: 'src/themes',
menu: [
'Project A': ['/project-a/introduction', '/project-a/components'],
'Project B': ['/project-b/getting-started']
]
}
四、文档优化与部署策略
1. 搜索功能增强
// 集成Algolia搜索
export default {
plugins: [
{
resolve: 'docz-plugin-algolia',
options: {
apiKey: 'YOUR_API_KEY',
indexName: 'YOUR_INDEX_NAME'
}
}
]
}
2. 多语言支持
// 国际化配置
export default {
locales: ['en', 'zh'],
defaultLocale: 'en',
messages: {
en: { menu: { components: 'Components' } },
zh: { menu: { components: '组件' } }
}
}
3. 自动化部署流程
# .github/workflows/deploy.yml
name: Deploy Docs
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- run: npm install
- run: npm run build
- uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: .docz/dist
五、常见问题与解决方案
Q1:MDX组件未解析?
// 检查webpack配置
export default {
modifyBundlerConfig: config => {
config.module.rules.push({
test: /\.mdx$/,
use: ['babel-loader', '@mdx-js/loader']
})
return config
}
}
Q2:样式覆盖异常?
/* 使用CSS Modules */
import styles from './button.module.css'
export default () => (
<button className={styles.primary}>Button</button>
)
Q3:构建体积过大?
// 配置代码分割
export default {
codeSandbox: false,
htmlContext: {
splitChunks: {
chunks: 'all',
minSize: 30000
}
}
}
总结
Docx通过MDX语法与React生态的深度整合,重新定义了组件文档的编写方式。其零配置特性降低了文档维护门槛,而主题定制与插件系统则满足企业级定制需求。掌握本文所述的文档编写规范、主题扩展方法及部署策略,能显著提升团队协作效率与文档质量。随着工具持续迭代,建议结合官方示例探索更多应用场景,使Docx成为组件开发流程的标准组成部分。
