在现代应用程序中,搜索功能已经成为不可或缺的一部分。无论是电子商务平台的商品搜索,还是内容管理系统中的文档检索,高效的搜索体验都能显著提升用户体验。Typesense是一款轻量级、开源的搜索引擎,它以其简单易用和高性能的特点,为开发者提供了构建搜索功能的理想选择。
Typesense简介
Typesense是一个基于Typeahead.js的开源搜索引擎,旨在提供快速、相关且可定制的搜索体验。它支持全文搜索、模糊匹配、拼写校正等功能,并能够轻松集成到现有的应用程序中。

核心特点
- 高性能:利用内存索引技术,确保搜索结果的快速返回。
- 易用性:提供简洁直观的API接口,降低开发门槛。
- 灵活性:支持多种数据源的导入和实时更新。
- 多语言支持:内置对多种语言的分词和处理能力。
- 开源免费:完全开源,开发者可以自由修改和扩展。
安装与配置
在开始使用Typesense之前,我们需要完成环境搭建。以下是详细的安装步骤:
环境准备
确保您的系统已安装Docker(推荐版本19.03及以上)。此外,还需要一个可用的数据库来存储索引数据。
安装命令
通过Docker安装Typesense非常简单,只需运行以下命令即可:
docker run -p 8108:8108 \
-v $(pwd)/data:/data \
gettypesense/typesense:latest \
typesense --data-dir=/data --api-key="your_api_key"
验证安装
安装完成后,可以通过以下方式验证是否成功:
curl -X GET 'http://localhost:8108/health' -H 'X-TYPESENSE-API-KEY: your_api_key'
如果返回{"ok":true},则说明安装成功。
数据导入
为了使Typesense能够进行搜索,我们需要先将数据导入到其索引中。
创建集合
首先,定义一个集合(Collection)来存储数据。例如,创建一个名为“products”的集合:
{
"name": "products",
"fields": [
{"name": "name", "type": "string"},
{"name": "description", "type": "string"},
{"name": "price", "type": "float"}
]
}
通过API创建集合:
curl -X POST 'http://localhost:8108/collections' \
-H 'Content-Type: application/json' \
-H 'X-TYPESENSE-API-KEY: your_api_key' \
-d '{
"name": "products",
"fields": [
{"name": "name", "type": "string"},
{"name": "description", "type": "string"},
{"name": "price", "type": "float"}
]
}'
导入数据
接下来,将数据导入到集合中。假设我们有一组商品数据:
[
{"name": "Laptop", "description": "A powerful laptop", "price": 1200},
{"name": "Smartphone", "description": "A sleek smartphone", "price": 800}
]
通过API导入数据:
curl -X POST 'http://localhost:8108/collections/products/documents/import' \
-H 'Content-Type: application/json' \
-H 'X-TYPESENSE-API-KEY: your_api_key' \
-d '[{"name":"Laptop","description":"A powerful laptop","price":1200},{"name":"Smartphone","description":"A sleek smartphone","price":800}]'
搜索功能
Typesense提供了强大的搜索功能,支持多种查询参数以满足不同需求。
基本搜索
执行一个简单的搜索查询:
curl -X GET 'http://localhost:8108/collections/products/documents/search?q=laptop&query_by=name,description' \
-H 'X-TYPESENSE-API-KEY: your_api_key'
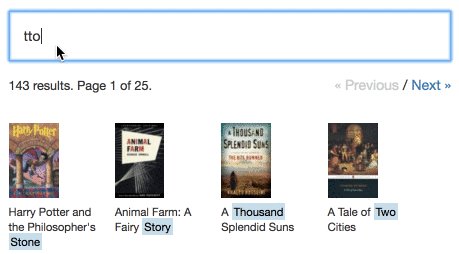
模糊匹配
启用模糊匹配功能,允许用户输入不完全准确的关键词:
curl -X GET 'http://localhost:8108/collections/products/documents/search?q=lapto&query_by=name,description&fuzzy=true' \
-H 'X-TYPESENSE-API-KEY: your_api_key'
拼写校正
当用户输入错误的关键词时,Typesense可以自动建议正确的拼写:
curl -X GET 'http://localhost:8108/collections/products/documents/search?q=smarphone&query_by=name,description&typeahead=true' \
-H 'X-TYPESENSE-API-KEY: your_api_key'
集成与扩展
Typesense不仅可以用作独立的搜索引擎,还可以与其他框架和工具无缝集成。
前端集成
通过Typesense提供的JavaScript客户端库,可以轻松实现前端搜索功能:
const searchClient = new Typesense.Client({
server: {
apiKey: "your_api_key",
nodes: [{
host: "localhost",
port: "8108",
protocol: "http"
}]
}
});
searchClient.collections('products').documents().search({
q: 'laptop',
query_by: 'name,description'
}).then(function(response) {
console.log(response);
});
后端集成
在后端应用中,可以直接调用Typesense的REST API进行数据检索和管理。
总结
通过本文的详细介绍,我们已经全面了解了Typesense的核心功能及其使用方法。从安装配置到数据导入,再到搜索功能的实现,每个环节都得到了细致的解析。Typesense凭借其高性能、易用性和灵活性,成为开发者构建搜索功能的理想选择。希望本教程能够帮助您更好地掌握Typesense,从而在实际项目中发挥其最大价值。