在现代 Web 开发中,不可变数据是实现高效状态管理和避免意外副作用的关键。然而,传统的不可变数据操作往往需要编写冗长且复杂的代码。Immer 是一个用于简化不可变数据管理的 JavaScript 库,它通过提供一种简洁的方式来创建新的数据结构,使得状态管理变得更加直观和高效。本文将详细介绍 Immer 的核心概念、安装方法、基本用法和高级技巧,帮助你更好地理解和使用这一强大的工具。
Immer 简介
1. 什么是 Immer?
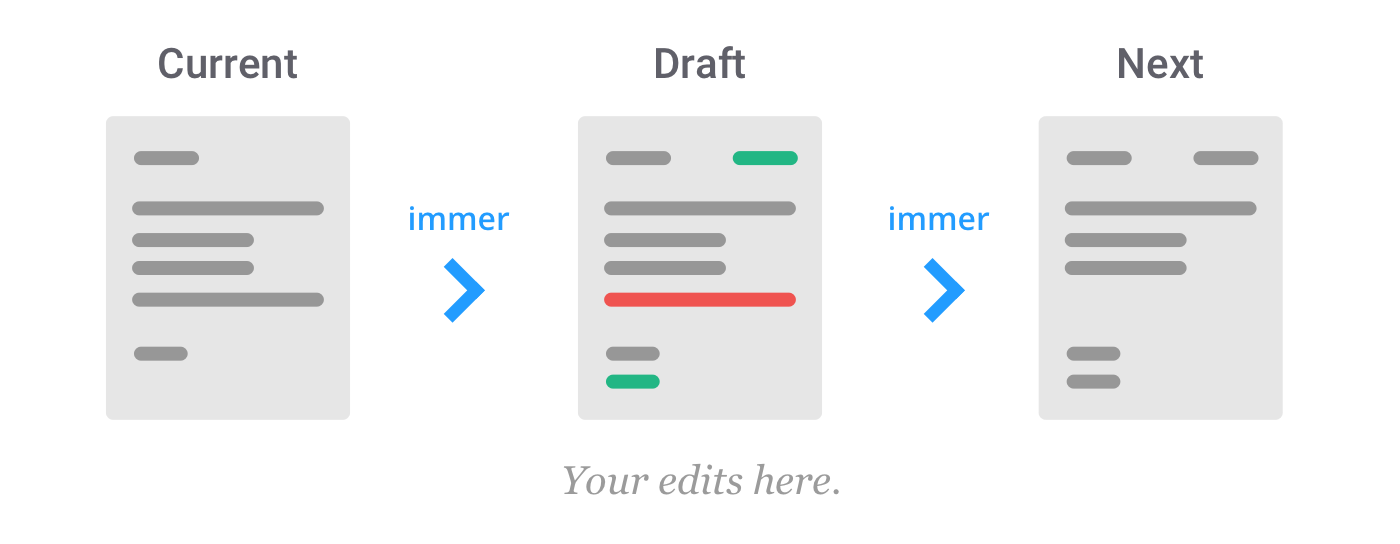
Immer 是一个 JavaScript 库,旨在简化不可变数据的操作。它允许开发者通过“草稿”(draft)来修改现有数据结构,并自动创建一个新的不可变副本。这种方式不仅提高了代码的可读性,还减少了编写大量样板代码的需求。
2. Immer 的用途
- 状态管理:简化 Redux、MobX 等状态管理库中的数据更新。
- 不可变数据:轻松创建和管理不可变数据结构。
- 性能优化:通过最小化数据复制,提高应用性能。
- 代码简洁:减少样板代码,使代码更加简洁和易读。

核心概念
1. 不可变数据
不可变数据是指一旦创建后不能被修改的数据结构。每次对数据的修改都会生成一个新的数据结构,而不是修改原有的数据。这种模式有助于追踪数据的变化,防止意外的副作用,并提高应用的可预测性和稳定性。
2. Draft
在 Immer 中,Draft 是一个临时的对象或数组,允许你在其中进行修改。这些修改会被记录下来,并在最终生成新的不可变数据时应用到原始数据上。
3. Produce 函数
produce 函数是 Immer 的核心 API,它接收一个基础数据对象和一个生产者函数(producer function),该函数负责对草稿进行修改。produce 函数会根据生产者函数的修改生成一个新的不可变数据对象。
安装方法
1. 使用 npm 安装
你可以通过 npm 或 yarn 来安装 Immer。
npm install immer
或者
yarn add immer
基本用法
1. 创建不可变数据
使用 produce 函数创建新的不可变数据。
示例:
import produce from 'immer';
const baseState = {
todos: [
{ id: 0, text: 'Learn Immer', completed: true },
{ id: 1, text: 'Build a Web App', completed: false }
]
};
const nextState = produce(baseState, draft => {
// 修改草稿
draft.todos[1].completed = true;
draft.todos.push({ id: 2, text: 'Write a Tutorial', completed: false });
});
console.log(nextState);
// 输出:
// {
// todos: [
// { id: 0, text: 'Learn Immer', completed: true },
// { id: 1, text: 'Build a Web App', completed: true },
// { id: 2, text: 'Write a Tutorial', completed: false }
// ]
// }
console.log(baseState === nextState); // false
console.log(baseState.todos === nextState.todos); // false
2. 处理嵌套数据
Immer 可以轻松处理嵌套数据结构。
示例:
import produce from 'immer';
const baseState = {
user: {
name: 'John Doe',
address: {
street: '123 Main St',
city: 'Anytown'
}
}
};
const nextState = produce(baseState, draft => {
// 修改嵌套数据
draft.user.address.city = 'Newtown';
draft.user.name = 'Jane Doe';
});
console.log(nextState);
// 输出:
// {
// user: {
// name: 'Jane Doe',
// address: {
// street: '123 Main St',
// city: 'Newtown'
// }
// }
// }
console.log(baseState === nextState); // false
console.log(baseState.user === nextState.user); // false
console.log(baseState.user.address === nextState.user.address); // false
3. 使用数组方法
Immer 支持标准的数组方法,如 push、pop、splice 等。
示例:
import produce from 'immer';
const baseState = {
items: [1, 2, 3]
};
const nextState = produce(baseState, draft => {
// 使用数组方法
draft.items.push(4);
draft.items.splice(1, 1); // 删除索引为1的元素
});
console.log(nextState);
// 输出:
// {
// items: [1, 3, 4]
// }
console.log(baseState === nextState); // false
console.log(baseState.items === nextState.items); // false
高级技巧
1. 自定义 Draft
你可以自定义 Draft 的行为,例如添加新的方法或属性。
示例:
import produce from 'immer';
const baseState = {
todos: [
{ id: 0, text: 'Learn Immer', completed: true },
{ id: 1, text: 'Build a Web App', completed: false }
]
};
const nextState = produce(baseState, draft => {
// 自定义 Draft
Object.assign(draft, {
addTodo: (text) => {
draft.todos.push({ id: draft.todos.length, text, completed: false });
}
});
// 使用自定义方法
draft.addTodo('Write a Tutorial');
});
console.log(nextState);
// 输出:
// {
// todos: [
// { id: 0, text: 'Learn Immer', completed: true },
// { id: 1, text: 'Build a Web App', completed: false },
// { id: 2, text: 'Write a Tutorial', completed: false }
// ],
// addTodo: [Function: addTodo]
// }
console.log(baseState === nextState); // false
console.log(baseState.todos === nextState.todos); // false
2. 深度克隆
Immer 可以用于深度克隆对象,同时保留其不可变性。
示例:
import produce from 'immer';
const baseState = {
user: {
name: 'John Doe',
address: {
street: '123 Main St',
city: 'Anytown'
}
}
};
const clone = produce(baseState, draft => {
// 不做任何修改
});
console.log(clone);
// 输出:
// {
// user: {
// name: 'John Doe',
// address: {
// street: '123 Main St',
// city: 'Anytown'
// }
// }
// }
console.log(baseState === clone); // false
console.log(baseState.user === clone.user); // false
console.log(baseState.user.address === clone.user.address); // false
3. 与 Redux 结合使用
Immer 可以与 Redux 结合使用,简化 reducer 的编写。
示例:
import produce from 'immer';
import { createStore } from 'redux';
const initialState = {
todos: [
{ id: 0, text: 'Learn Immer', completed: true },
{ id: 1, text: 'Build a Web App', completed: false }
]
};
const todoReducer = (state = initialState, action) => {
switch (action.type) {
case 'ADD_TODO':
return produce(state, draft => {
draft.todos.push({ id: draft.todos.length, text: action.text, completed: false });
});
case 'TOGGLE_TODO':
return produce(state, draft => {
const todo = draft.todos.find(t => t.id === action.id);
if (todo) {
todo.completed = !todo.completed;
}
});
default:
return state;
}
};
const store = createStore(todoReducer);
store.dispatch({ type: 'ADD_TODO', text: 'Write a Tutorial' });
store.dispatch({ type: 'TOGGLE_TODO', id: 1 });
console.log(store.getState());
// 输出:
// {
// todos: [
// { id: 0, text: 'Learn Immer', completed: true },
// { id: 1, text: 'Build a Web App', completed: true },
// { id: 2, text: 'Write a Tutorial', completed: false }
// ]
// }
特点和优势
1. 简洁的 API
Immer 提供了一个非常简洁的 API,主要依赖于 produce 函数,使得代码易于理解和维护。
2. 高效的数据更新
Immer 通过最小化数据复制,提高了数据更新的效率。它只对实际发生变化的部分进行复制,而不是整个数据结构。
3. 强大的不可变数据支持
Immer 支持复杂的数据结构,包括嵌套对象和数组,并且可以处理各种类型的修改操作。
4. 易于集成
Immer 可以轻松集成到现有的项目中,无论是与 Redux、MobX 还是其他状态管理库结合使用,都能显著提升开发体验。
5. 广泛的兼容性
Immer 兼容大多数现代浏览器和 Node.js 环境,适用于多种前端和后端应用场景。
总结
Immer 是一个强大而简洁的 JavaScript 库,用于简化不可变数据的管理。通过使用 Immer,开发者可以更高效地处理状态更新和复杂数据结构,从而提高代码的可读性和可维护性。本文详细介绍了 Immer 的核心概念、安装方法、基本用法和高级技巧,希望能帮助你更好地理解和使用这一工具,提升你的开发效率。
