
在现代 Web 开发中,创建高效且用户友好的内容编辑工具是至关重要的。为了满足这一需求,Editor.js 提供了一款强大且灵活的模块化富文本编辑器,允许开发者根据需要定制和扩展编辑功能。其模块化设计使得开发者可以轻松集成各种插件,实现丰富的编辑体验。本文将深入探讨 Editor.js 的核心功能、工作原理及其应用场景。

Editor.js 概述
定义与特点
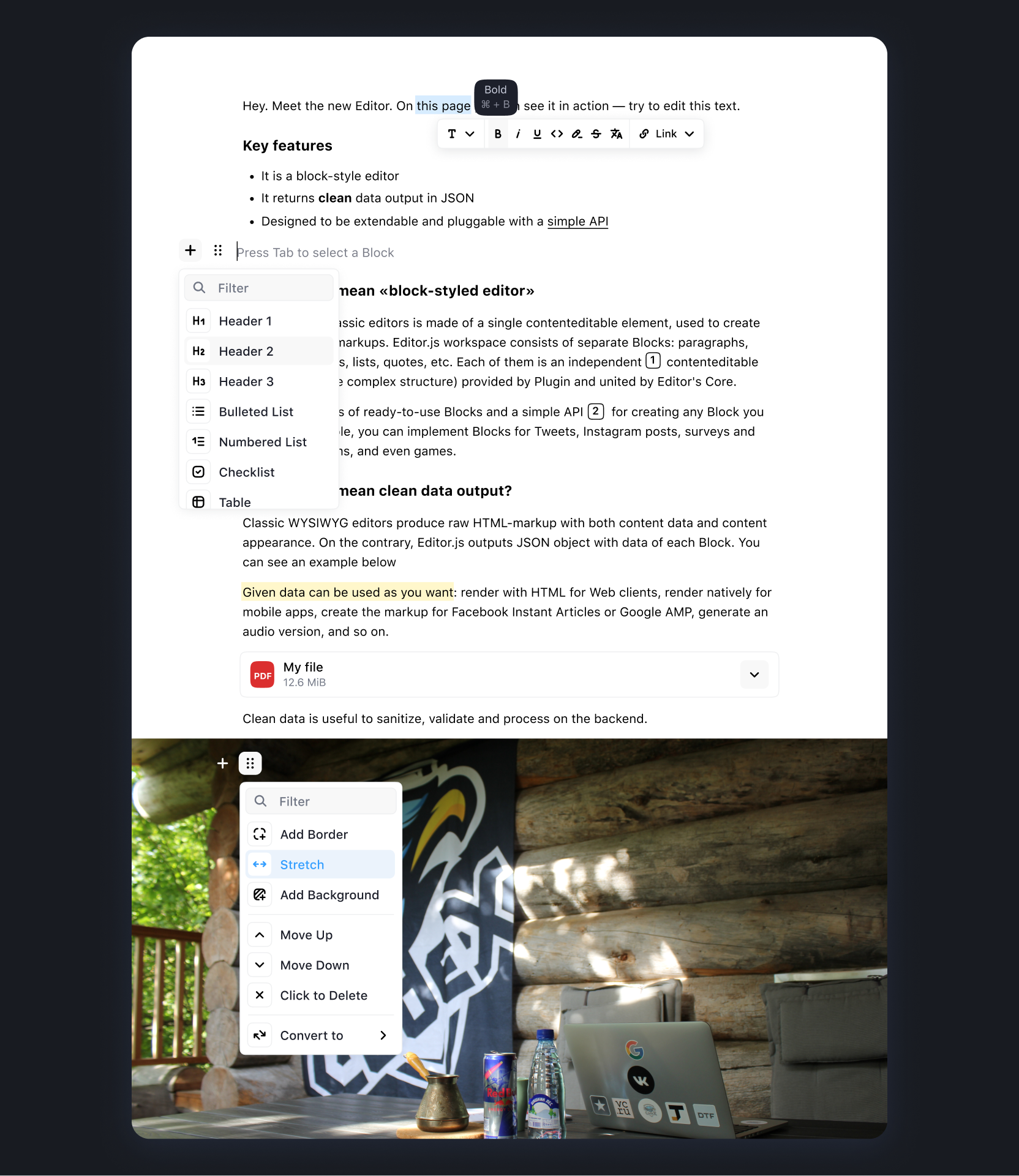
Editor.js 是一个开源的模块化富文本编辑器,旨在为开发者提供一个灵活且易于扩展的内容编辑解决方案。其主要特点包括:
- 模块化设计:每个编辑功能都作为一个独立的模块,可以根据需要自由组合和扩展。
- 富文本支持:支持多种富文本格式,如标题、段落、列表、图片等,确保用户能够创建复杂的内容结构。
- 可扩展性:通过插件系统,开发者可以轻松添加自定义功能,如代码块、表格、嵌入式视频等。
- 简洁易用:API 设计简洁直观,文档详尽,易于上手。
- 跨平台兼容:可以在多种浏览器和设备上运行,确保一致的用户体验。
核心模块
Editor.js 提供了多个核心模块,每个模块专注于解决特定领域的常见问题。以下是几个重要的模块及其功能简介:
编辑器核心(Core)
Core 是 Editor.js 的核心组件,负责管理所有模块和插件,并提供基础的编辑功能。它定义了编辑器的基本行为和事件处理机制。例如:
import EditorJS from '@editorjs/editorjs';
const editor = new EditorJS({
holder: 'editorjs',
});
工具(Tools)
Tools 是 Editor.js 的模块化功能单元,每个工具负责处理特定类型的编辑操作。常见的工具包括 Header、Paragraph、List、Image 等。例如:
import Header from '@editorjs/header';
import List from '@editorjs/list';
import ImageTool from '@editorjs/image';
const editor = new EditorJS({
tools: {
header: Header,
list: List,
image: ImageTool,
},
});
数据保存(Data Saving)
Data Saving 模块负责将编辑器中的内容保存为 JSON 格式,方便后续处理和展示。它提供了导出和导入功能,确保数据的完整性和一致性。例如:
editor.save().then((savedData) => {
console.log('Editor.js content was saved successfully:', savedData);
});
插件系统(Plugin System)
Editor.js 提供了丰富的插件系统,允许开发者根据需求扩展功能。插件可以添加新的工具、修改现有工具的行为或增强编辑器的功能。例如:
import Embed from '@editorjs/embed';
const editor = new EditorJS({
tools: {
embed: Embed,
},
});
实时协作(Collaboration)
虽然实时协作不是 Editor.js 的默认功能,但可以通过第三方插件或自定义开发实现。这使得多个用户可以同时编辑同一份文档,实时同步内容变化。例如:
import CollaborationPlugin from 'editorjs-collaboration-plugin';
const editor = new EditorJS({
plugins: {
collaboration: CollaborationPlugin,
},
});
应用场景
内容管理系统(CMS)
在内容管理系统中,Editor.js 提供了一个强大且灵活的编辑界面,支持多种富文本格式和自定义工具。管理员可以通过 Editor.js 快速创建和编辑文章、页面等内容,确保内容质量。例如,新闻网站可以使用 Editor.js 创建多样的文章布局,突出重点内容。
博客平台
博客平台需要处理大量的富文本内容,如文章、评论等。Editor.js 提供了高效的编辑体验和丰富的插件支持,确保博主能够快速发布高质量的文章。例如,技术博客可以使用 Editor.js 添加代码块、图表等元素,提升文章的专业性。
在线教育平台
在线教育平台需要处理大量的课件和学习资料。Editor.js 提供了高效的文件上传机制和实时预览功能,确保教师能够快速上传和编辑多媒体内容。例如,教师可以使用 Editor.js 创建包含图片、视频和链接的课程大纲,方便学生学习。
社交媒体应用
社交媒体应用需要处理大量的用户生成内容(UGC),如帖子、评论等。Editor.js 提供了高效的编辑体验和丰富的插件支持,确保用户能够快速发布多样化的内容。例如,社交平台可以使用 Editor.js 添加表情符号、链接等元素,提升用户的互动体验。
文档协作工具
文档协作工具需要处理多人同时编辑同一份文档的需求。Editor.js 提供了高效的实时协作功能,确保团队成员可以无缝协作,实时同步内容变化。例如,项目团队可以使用 Editor.js 创建和编辑项目文档,确保信息一致性和准确性。
技术细节
模块化架构
Editor.js 采用模块化架构,每个编辑功能都作为一个独立的模块,可以根据需要自由组合和扩展。这种设计不仅简化了代码结构,还提高了代码的可维护性和可测试性。例如,开发者可以根据项目需求选择不同的工具组合,以实现定制化的编辑功能。
数据绑定
Editor.js 使用数据绑定技术,确保用户输入的数据能够实时反映在页面上。通过双向绑定机制,用户可以在编辑器中修改内容,同时在预览区域看到更新后的效果。例如,用户修改段落内容后,预览区域会立即更新显示新的段落内容。
插件扩展
Editor.js 提供了丰富的插件系统,允许开发者根据需求扩展功能。每个插件负责处理特定的任务,如字段验证、导出格式等。这种设计不仅简化了代码结构,还提高了代码的可维护性和可测试性。例如,开发者可以根据项目需求选择不同的插件组合,以实现定制化的编辑功能。
实时渲染
Editor.js 支持实时渲染功能,用户可以在编辑过程中即时查看内容效果。这种设计不仅提高了用户体验,还减少了不必要的重复操作。例如,用户可以在输入文字的同时看到字体、颜色和排版的变化,确保最终输出符合预期。
多语言支持
Editor.js 内置了多语言支持,用户可以根据需要选择不同的语言包。通过国际化(i18n)技术,Editor.js 能够动态加载并切换语言资源,确保全球用户都可以方便地使用该工具。例如,用户可以选择中文、英文或其他支持的语言,确保编辑器界面和提示信息准确无误。
总结
Editor.js 是一款功能强大且易于使用的模块化富文本编辑器,广泛应用于内容管理系统、博客平台、在线教育平台、社交媒体应用和文档协作工具等领域。通过其模块化设计、富文本支持、可扩展性、简洁易用的 API 和多语言支持,Editor.js 能够高效地帮助用户创建专业且美观的内容,提供卓越的用户体验。掌握 Editor.js 的使用方法,不仅能提高内容创作效率,还能使编辑器更加个性化和专业。