在信息爆炸的时代,如何有效地管理和利用知识成为了一个重要课题。对于个人和团队而言,拥有一个强大的笔记和文档管理系统至关重要。Outline作为一个专注于内容组织和协作的在线平台,凭借其简洁易用的界面和丰富的功能,迅速赢得了众多用户的青睐。它不仅简化了笔记创建和编辑的过程,还提供了便捷的共享和协作机制,使得团队成员之间能够无缝沟通和合作。本文将深入探讨Outline的核心概念、设计哲学、关键特性和使用方法,帮助读者更好地理解和应用这一强大工具。

核心概念与设计理念
简洁直观的用户界面
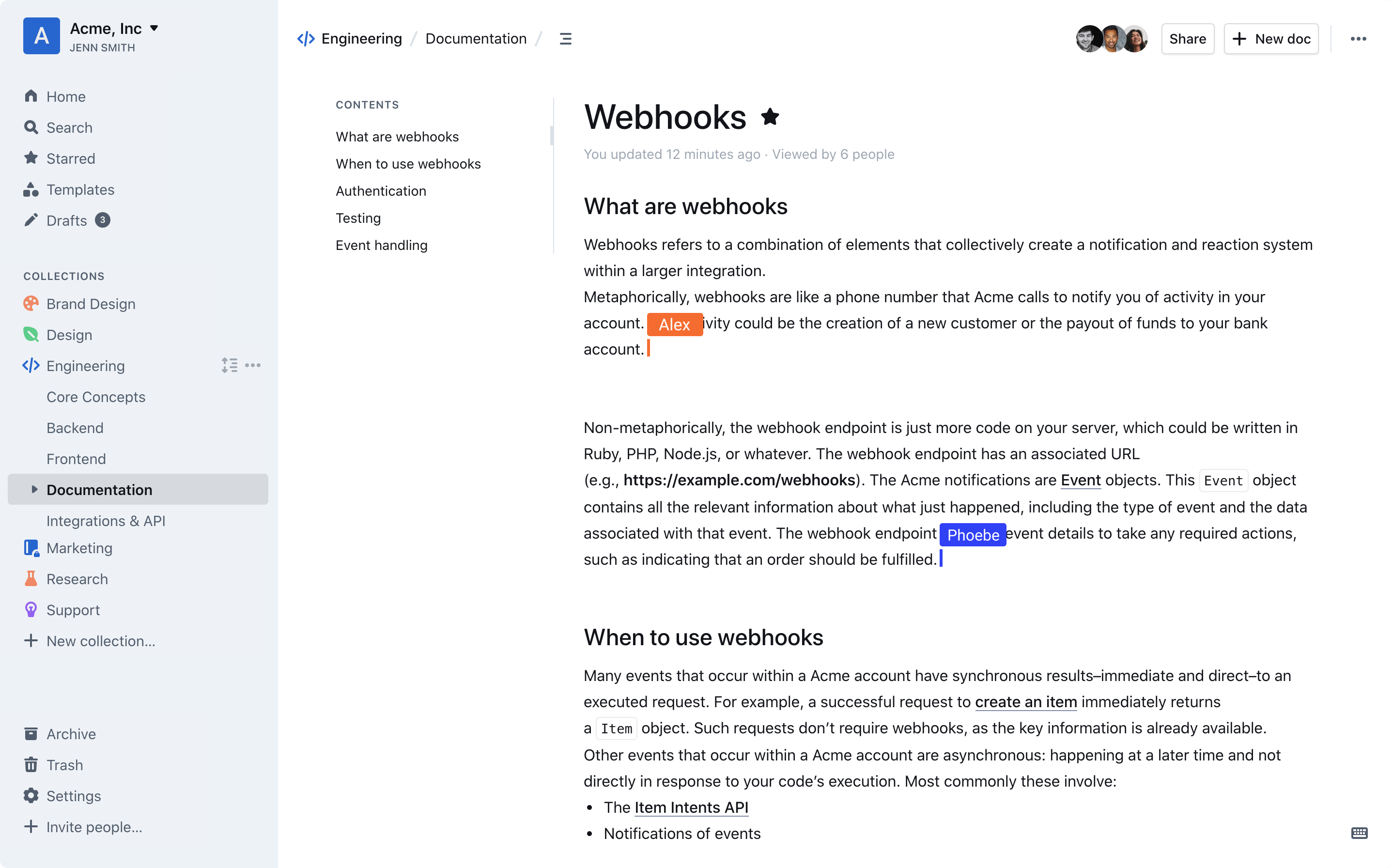
Outline的设计目标是提供一个简洁直观的用户界面,使用户能够轻松上手并快速找到所需功能。启动Outline后,用户会看到一个清晰明了的主界面,包含主要的功能按钮和信息面板。例如,左侧栏提供了对不同类别文档的快速访问,而右侧则显示当前文档的具体内容。这种布局不仅提高了操作效率,还使得用户可以一目了然地了解整个文档结构。
强大的文档编辑能力
Outline内置了强大的文档编辑功能,支持多种格式(如Markdown、HTML等),并提供了丰富的文本样式选项。无论是撰写简单的笔记还是复杂的报告,都可以通过简洁的API实现。例如,在Markdown模式下编写一段文字:
# 这是一个标题
这是一个段落。你可以在这里添加任何你想要的内容。
这段代码展示了如何使用Markdown语法创建一个简单的文档片段。通过#符号定义一级标题,并直接输入正文内容,即可轻松完成排版工作。此外,Outline还支持实时预览功能,让用户能够在编写过程中即时查看效果。
便捷的共享与协作
为了满足团队协作的需求,Outline特别注重共享和协作功能的建设。它允许用户邀请其他成员加入项目,并设置不同的权限级别(如只读、编辑等)。这样不仅可以保证文档的安全性,还能促进团队内部的有效沟通。例如,创建一个新的共享链接:
const shareLink = await document.share({
permissions: 'edit',
expiresAt: new Date(Date.now() + 7 * 24 * 60 * 60 * 1000), // Expire in one week
});
console.log(`Share link: ${shareLink}`);
这段代码展示了如何使用Outline API创建一个具有编辑权限且一周后过期的共享链接。通过调用document.share方法传递相关参数,可以轻松生成符合要求的链接地址,方便团队成员之间的交流和合作。
完善的知识库管理
除了基本的笔记和文档管理外,Outline还提供了完善的知识库管理功能。用户可以根据实际需求创建多个知识库,并为每个知识库配置独立的模板和样式。这不仅有助于提高工作效率,还能确保文档的一致性和规范性。例如,定义一个自定义模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Template</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
}
h1 {
color: #333;
}
</style>
</head>
<body>
<h1>{{ title }}</h1>
<p>{{ content }}</p>
</body>
</html>
这段代码展示了如何定义一个自定义模板。通过HTML和CSS代码指定页面结构及样式规则,并使用占位符(如{{ title }})表示动态内容区域,可以灵活应用于各种场景下的文档生成任务。
关键特性详解
实时同步与备份
为了保障数据安全,Outline采用了实时同步和自动备份机制。所有修改都会立即保存到云端服务器,并定期备份以防意外丢失。这种方式不仅减少了本地存储压力,还确保了文档版本的历史记录完整可追溯。例如,查看历史版本:
const history = await document.getHistory();
history.forEach(version => {
console.log(`Version ${version.version}: ${version.updatedAt}`);
});
这段代码展示了如何使用Outline API获取文档的历史版本列表。通过调用document.getHistory方法,可以检索到所有已保存的版本信息,包括版本号和更新时间戳,方便用户随时恢复到任意历史状态。
智能搜索与标签系统
为了方便用户查找特定内容,Outline集成了智能搜索和标签系统。前者基于全文索引技术,能够快速定位关键词匹配的结果;后者则允许用户为每个文档添加多个标签,便于分类管理和筛选查询。例如,添加标签:
await document.addTags(['technology', 'programming']);
这段代码展示了如何使用Outline API为文档添加标签。通过调用document.addTags方法传递标签数组,可以轻松实现多标签关联,提升文档检索效率。
多平台支持
考虑到用户可能使用的设备多样性,Outline提供了跨平台支持,涵盖了Windows、macOS、Linux等多个操作系统以及iOS和Android移动设备。无论是在桌面端还是移动端,用户都能享受到一致的操作体验。此外,Outline还支持浏览器扩展插件,进一步增强了使用的灵活性。例如,在Chrome浏览器中安装插件:
chrome://extensions/
这段代码展示了如何访问Chrome浏览器的扩展管理页面。通过点击右上角的“加载已解压的扩展程序”按钮,选择下载好的Outline插件文件夹,即可完成安装过程,享受更加便捷的文档管理体验。
自定义主题与样式
为了让用户能够根据个人喜好定制化界面外观,Outline开放了自定义主题和样式功能。用户可以通过上传自定义CSS文件或使用内置的主题编辑器来调整配色方案、字体大小等视觉元素,打造独一无二的工作环境。例如,修改全局样式:
body {
background-color: #f5f5f5;
color: #333;
}
h1, h2, h3 {
font-weight: bold;
}
这段代码展示了如何通过自定义CSS代码修改全局样式。通过覆盖默认样式规则,可以改变背景颜色、文字颜色及标题加粗效果等,营造出更符合个人喜好的视觉风格。
集成第三方服务
为了扩展功能边界,Outline支持集成多种第三方服务,如Google Drive、Dropbox等云存储平台以及Slack、Microsoft Teams等即时通讯工具。这使得用户可以在不离开Outline的情况下轻松访问外部资源或与其他应用程序交互。例如,连接Google Drive账户:
await outline.connect('google-drive');
这段代码展示了如何使用Outline API连接Google Drive账户。通过调用outline.connect方法并指定服务名称,可以授权Outline访问指定的云存储空间,实现文件同步和共享等功能。
使用方法介绍
注册与登录
首先需要注册一个Outline账号,可以通过以下步骤完成:
- 访问Outline官网;
- 点击右上角的“Sign Up”按钮;
- 根据提示填写必要信息(如邮箱地址、密码等);
- 完成验证流程后即可成功注册。
接下来使用相同的方式登录已有账号,进入主界面开始探索更多功能。
创建新文档
在主界面上方找到“New Document”按钮,点击后即会弹出新建文档窗口。此时可以选择从空白模板开始,也可以选择预设模板以加快创建速度。例如,选择Markdown模板:
# 新建文档
欢迎使用Outline!在这里你可以记录下任何你想记住的事情。
这段代码展示了如何使用Markdown模板创建一个简单的文档。通过选择合适的模板,可以节省大量初始化设置的时间,直接进入正文编写阶段。
编辑与保存
编辑文档时,Outline提供了所见即所得的编辑器界面,支持常见的文本格式化操作(如加粗、斜体、列表等)。同时,它也兼容Markdown语法,让用户能够自由切换两种编辑模式。每次保存操作都会自动触发云端同步,确保最新版本始终处于最新状态。例如,保存当前文档:
await document.save();
这段代码展示了如何使用Outline API保存当前文档。通过调用document.save方法,可以将所有未保存的更改提交至服务器,确保数据不会因意外关闭而导致丢失。
共享与协作
当需要与其他成员共享文档时,只需点击右上角的“Share”按钮,然后选择相应的分享方式(如发送邮件、复制链接等)。如果希望赋予对方编辑权限,则可以在弹出的对话框中进行设置。例如,发送带有编辑权限的邮件:
await document.sendEmail({
recipients: ['example@example.com'],
subject: '请审阅此文档',
body: '这是您需要审阅的文档链接:{{ shareLink }}',
permissions: 'edit'
});
这段代码展示了如何使用Outline API发送带有编辑权限的邮件。通过调用document.sendEmail方法并传递收件人列表、邮件主题、正文内容及权限参数,可以一次性完成文档共享和权限分配任务,极大地方便了团队协作。
查看历史版本
为了防止误操作导致的数据丢失,Outline保留了所有文档的历史版本记录。用户可以通过点击右上角的“History”按钮查看具体版本信息,并选择回滚到任意历史状态。例如,回滚到某个特定版本:
await document.revertToVersion(versionId);
这段代码展示了如何使用Outline API回滚到某个特定版本。通过调用document.revertToVersion方法并传递目标版本ID,可以轻松恢复到之前的状态,避免不必要的麻烦。
总结
通过本文的详细介绍,我们全面了解了Outline这一强大的笔记和文档管理工具。从其核心理念出发,Outline致力于提供一个简洁直观的用户界面,使用户能够轻松上手并高效完成任务。它提供的丰富功能,如简洁直观的用户界面、强大的文档编辑能力、便捷的共享与协作、完善的知识库管理、实时同步与备份、智能搜索与标签系统、多平台支持、自定义主题与样式以及集成第三方服务等功能,极大地提升了用户体验和系统的可靠性。希望本文能够帮助读者更好地掌握Outline的关键特性和使用方法,从而在实际工作中更加高效地构建高质量的笔记和文档管理体系。通过精心设计的Outline应用,用户可以在短时间内快速建立起稳定可靠的内容管理流程,显著提高生产力。
