
一、引言
随着人工智能技术的发展,自然语言处理(NLP)领域取得了显著的进步。其中,ChatGPT作为一种强大的预训练语言模型,已经在多个应用场景中展现出卓越的能力。为了让更多开发者和用户能够轻松利用这一先进技术,ChatGPT-Next-Web应运而生。
ChatGPT-Next-Web是一个基于ChatGPT构建的开源Web应用,旨在为用户提供一个简洁易用的平台来与ChatGPT进行交互。它不仅具备直观友好的用户界面,还支持多种部署方式和丰富的自定义配置选项。无论是个人开发者还是企业用户,都可以根据自身需求快速搭建起属于自己的智能对话系统。
二、项目特点
1. 技术栈选择
- 前端框架:采用React.js作为主要开发框架,结合TypeScript确保代码质量和类型安全。
- 后端服务:通过Node.js实现API网关,负责与OpenAI API进行通信,并提供接口供前端调用。
- 状态管理:引入Redux Toolkit简化全局状态管理和数据流控制。
- 样式系统:基于Tailwind CSS构建响应式布局,保证了跨设备的一致性体验。
- 国际化支持:内置多语言包,方便不同地区的用户使用。
2. 核心功能
简洁易用的用户界面
ChatGPT-Next-Web提供了简洁直观的操作界面,用户只需输入问题或指令,即可立即获得来自ChatGPT的回答。此外,还支持多轮对话模式,使得交流更加自然流畅。
import React from 'react';
import { ChatBox } from 'chatgpt-next-web';
function App() {
return (
<div>
<h1>Chat with ChatGPT</h1>
<ChatBox />
</div>
);
}
export default App;
强大的对话能力
依托于ChatGPT的强大语言生成能力,ChatGPT-Next-Web可以处理各种类型的文本输入,包括但不限于:
- 常见问题解答:回答关于技术、文化、历史等方面的问题。
- 创意写作:帮助用户创作故事、诗歌等文学作品。
- 编程指导:提供代码片段建议,解释编程概念。
- 情感支持:倾听用户的烦恼并给予积极反馈。
多种部署方式
为了满足不同用户的需求,ChatGPT-Next-Web支持多种部署方式:
- 本地运行:适用于开发调试阶段,可以通过Docker容器或直接在本地环境中启动。
- 云服务托管:推荐使用Heroku、Vercel等云服务平台进行生产环境部署,享受自动扩展和高可用性保障。
- 自建服务器:对于有特殊要求的企业用户,可以选择将其部署到私有服务器上,确保数据隐私和安全性。
丰富的自定义配置
ChatGPT-Next-Web允许用户根据实际需求对应用进行个性化定制,主要包括以下几个方面:
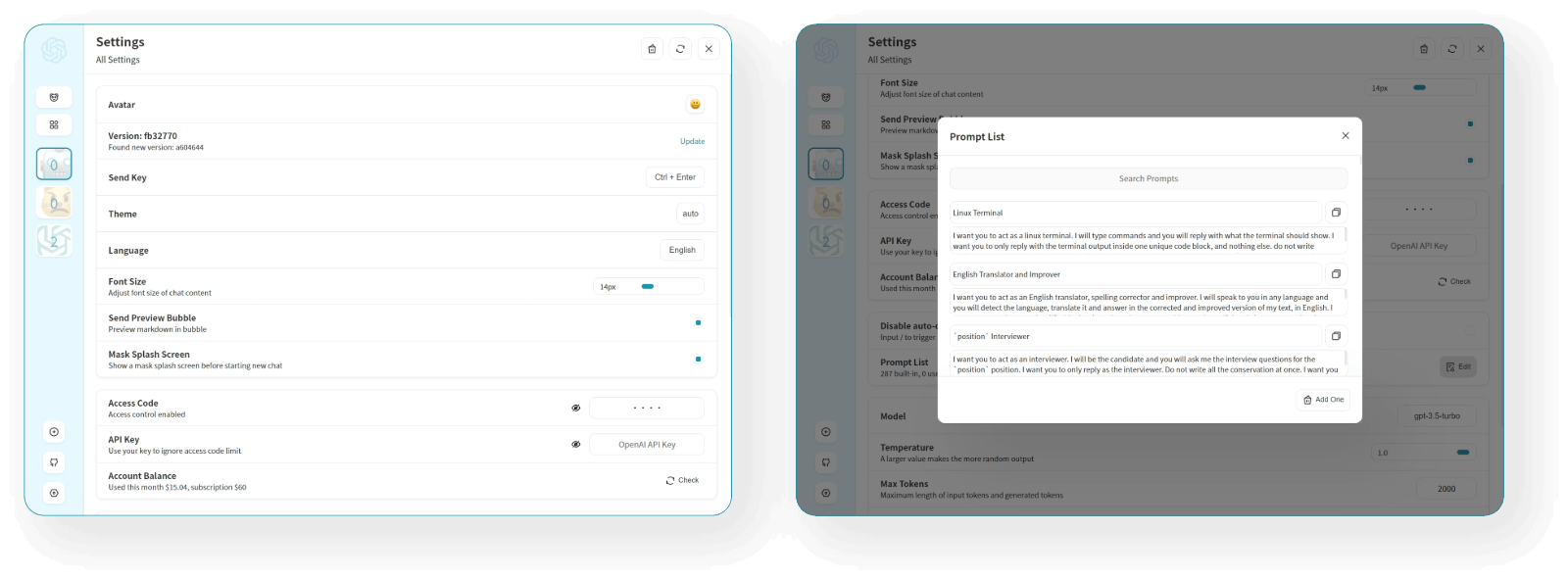
- 主题切换:提供浅色和深色两种主题风格,用户可以根据喜好自由切换。
- API密钥管理:支持多个OpenAI API密钥配置,便于团队协作和流量分配。
- 对话历史记录:开启或关闭对话历史保存功能,保护用户隐私的同时也提高了交互效率。
- 插件扩展:集成第三方插件,如语音识别、图像生成等,进一步丰富应用场景。
三、安装与配置
1. 环境准备
在开始之前,请确保已经正确安装了以下工具:
- Node.js 14.x+
- npm 或 yarn
- Docker(可选)
2. 克隆仓库
通过Git命令行工具克隆项目源码至本地:
git clone https://github.com/Yidadaa/ChatGPT-Next-Web.git
cd ChatGPT-Next-Web
3. 安装依赖
进入项目根目录,依次安装前后端所需的依赖包:
npm install
cd server
npm install
或者使用yarn:
yarn
cd server
yarn
4. 配置环境变量
编辑.env文件,添加必要的环境变量配置,如OpenAI API密钥等:
NEXT_PUBLIC_API_URL=http://localhost:3001
OPENAI_API_KEY=your-openai-api-key
5. 启动服务
启动前后端服务:
npm run dev
或者使用Docker Compose一键启动:
docker-compose up -d
访问浏览器中的http://localhost:3000,即可看到ChatGPT-Next-Web的运行界面。
四、使用场景
1. 个人开发者
对于个人开发者而言,ChatGPT-Next-Web提供了一个便捷的平台来探索和实验ChatGPT的各种功能。无论是学习编程技巧、获取创意灵感还是解决日常生活中的问题,都可以借助这个工具得到满意的答案。
2. 教育机构
教育机构可以将ChatGPT-Next-Web集成到在线课程平台中,作为辅助教学工具。例如,在编程课程中,学生可以通过与ChatGPT互动来加深对知识点的理解;在写作课程中,ChatGPT可以帮助学生构思文章结构、润色语言表达。
3. 企业客服
企业客服部门可以利用ChatGPT-Next-Web构建智能客服系统,提高客户服务的质量和效率。通过预先设置常见问题库,ChatGPT可以快速响应客户咨询,减轻人工客服的工作负担。同时,还可以根据业务需求定制特定领域的专业知识库,进一步提升服务质量。
4. 社交媒体平台
社交媒体平台可以将ChatGPT-Next-Web嵌入到社区论坛或聊天室中,为用户提供智能化的交流体验。例如,在技术讨论区,ChatGPT可以充当虚拟助手的角色,帮助用户解决问题;在兴趣小组中,它可以激发话题讨论,促进成员之间的互动。
五、总结
综上所述,ChatGPT-Next-Web作为一个基于ChatGPT构建的开源Web应用,在技术选型、功能实现和应用场景等方面都展现出了卓越的优势。无论是初学者还是有一定经验的开发者都能从中受益匪浅。