在现代UI设计体系中,模态对话框(Dialog)是实现用户交互的重要组件,尤其在Material Design规范中,对话框承担着信息提示、操作确认、表单输入等关键功能。material-dialogs作为一款遵循Material Design规范的开源对话框库,通过标准化的组件设计、丰富的交互模式和灵活的定制能力,为开发者提供了高效构建高质量对话框的解决方案。本文将深入解析其技术架构、核心功能及开发实践,结合具体代码示例,详细阐述从环境搭建到复杂场景应用的全流程技术要点。

一、material-dialogs的设计规范与技术架构
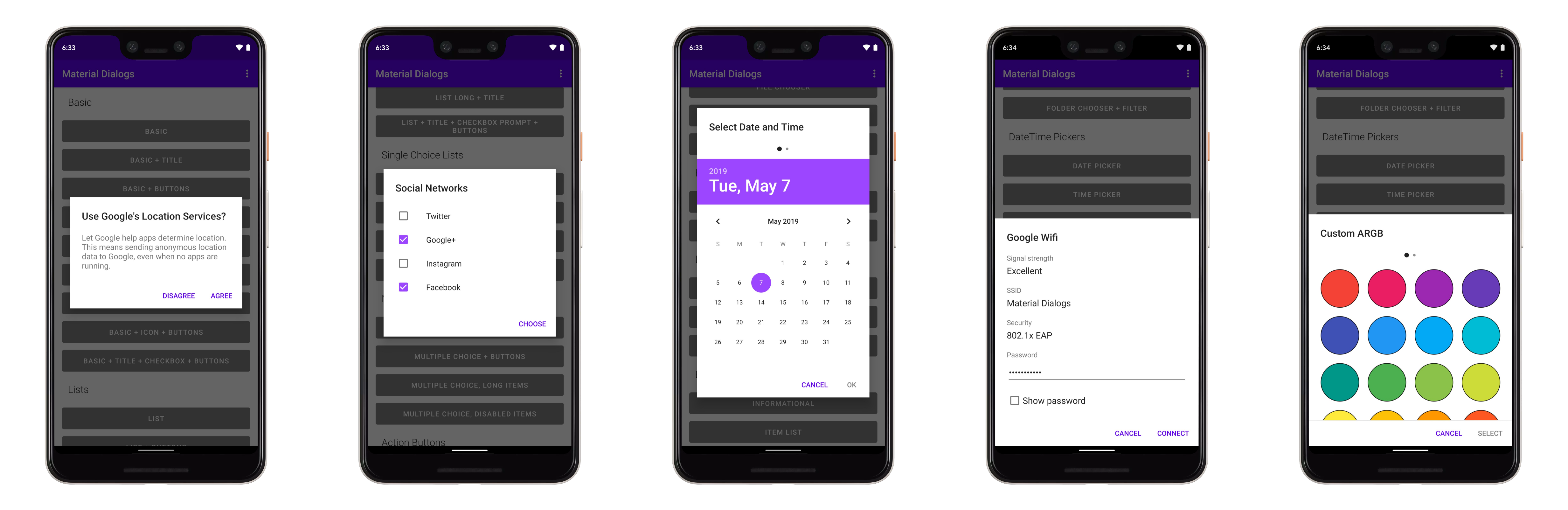
1.1 Material Design规范遵循
material-dialogs严格遵循Google Material Design的对话框设计标准,包括:
- 层级与阴影:通过
elevation属性控制对话框层级,模拟真实物理世界的投影效果,默认层级为2dp(悬浮状态)至24dp(全屏模态状态)。 - 尺寸与边距:默认宽度为
416px(小屏幕)至568px(大屏幕),内容区边距为24px,按钮区域边距为16px,确保触控目标最小尺寸不低于48px×48px。 - 交互逻辑:支持键盘 Esc 键关闭、点击蒙层关闭(可配置禁用)、对话框标题栏拖动(移动端优化)等标准交互行为。
1.2 技术架构解析
- 核心层:基于JavaScript开发,采用模块化设计,核心文件
material-dialogs.min.js压缩后约30KB,支持ES6模块导入及UMD规范引用。 - 样式层:使用CSS自定义属性(CSS Variables)实现主题化,预定义
light/dark两种主题,支持通过全局样式变量覆盖按钮颜色、边框半径、动画时长等视觉参数。 - 事件系统:内置
open、close、confirm、cancel等生命周期事件,支持通过回调函数或自定义事件监听器实现业务逻辑解耦。
二、安装配置与环境搭建
2.1 NPM安装(推荐)
适用于Vue、React、Angular等现代前端框架项目,通过包管理工具安装:
npm install material-dialogs --save
安装完成后,在项目入口文件引入样式与核心组件:
// Vue项目示例
import { Dialog } from 'material-dialogs';
import 'material-dialogs/dist/material-dialogs.min.css';
Vue.use(Dialog); // 注册为Vue组件
2.2 CDN直接引用
对于静态HTML项目,可通过CDN快速引入:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/material-dialogs/dist/material-dialogs.min.css">
<script src="https://cdn.jsdelivr.net/npm/material-dialogs/dist/material-dialogs.min.js"></script>
引入后,全局对象MaterialDialog可直接使用。
2.3 全局配置初始化
在应用初始化阶段,可通过setGlobalConfig方法设置全局默认参数,例如:
MaterialDialog.setGlobalConfig({
closeOnBackdropClick: false, // 禁用点击蒙层关闭
animationDuration: 300, // 动画时长(毫秒)
buttonColor: '#4285F4' // 主按钮颜色
});
三、核心组件与基础用法
3.1 基础模态对话框
通过show()方法快速创建提示型对话框,包含标题、内容、操作按钮:
MaterialDialog.show({
title: '操作提示',
content: '确认删除当前文件?',
buttons: [
{ text: '取消', type: 'cancel' },
{ text: '删除', type: 'confirm', onClick: () => deleteFile() }
]
});
- 按钮类型:
type属性支持default(默认样式)、confirm(主操作,强调色)、cancel(次要操作,浅色)三种类型。 - 关闭回调:可通过
onClose事件监听对话框关闭,区分主动关闭(按钮点击)与被动关闭(Esc键/蒙层点击):
const dialog = MaterialDialog.show({ /* 配置项 */ });
dialog.on('close', (type) => {
if (type === 'confirm') {
// 执行确认逻辑
} else if (type === 'cancel') {
// 执行取消逻辑
}
});
3.2 表单对话框
通过FormDialog组件实现带输入表单的对话框,支持文本输入、单选框、多选框等控件:
const formDialog = new MaterialDialog.FormDialog({
title: '用户信息编辑',
content: `
<div class="md-form-group">
<label>姓名</label>
<input type="text" name="username" required>
</div>
<div class="md-form-group">
<label>邮箱</label>
<input type="email" name="email" required>
</div>
`,
buttons: [
{ text: '保存', type: 'confirm', onClick: (formData) => saveUser(formData) }
]
});
formDialog.show();
- 表单数据获取:通过
onClick回调函数的formData参数获取序列化后的表单数据(FormData对象)。 - 验证机制:支持HTML5表单验证(
required属性),对话框关闭前自动校验必填字段。
3.3 文件选择对话框
通过FileDialog组件实现文件上传功能,支持自定义文件类型过滤、多文件选择:
const fileDialog = new MaterialDialog.FileDialog({
title: '选择图片文件',
accept: 'image/*', // 允许的文件类型
multiple: true, // 启用多文件选择
buttons: [
{ text: '上传', type: 'confirm', onClick: (files) => uploadFiles(files) }
]
});
fileDialog.show();
- 文件对象获取:
onClick回调函数的files参数为选中的FileList对象,可直接用于文件上传接口。
四、自定义扩展与高级用法
4.1 自定义内容区域
除了纯文本内容,对话框支持插入任意HTML元素或第三方组件。例如,嵌入图表组件:
import Chart from 'chart.js';
const dialog = MaterialDialog.show({
title: '数据统计',
content: '<canvas id="chart-canvas"></canvas>',
onOpen: () => {
const canvas = document.getElementById('chart-canvas');
new Chart(canvas, { type: 'bar', data: chartData });
}
});
4.2 主题定制
通过修改CSS变量覆盖默认样式,实现品牌主题适配。例如,定义橙色主题:
:root {
--md-primary-color: #FF5722;
--md-secondary-color: #F48FB1;
--md-background-color: #FFF3E0;
}
- 动态切换主题:通过JavaScript动态修改
document.documentElement.style实现主题热切换:
function switchToDarkTheme() {
document.documentElement.style.setProperty('--md-primary-color', '#2196F3');
document.documentElement.style.setProperty('--md-background-color', '#121212');
}
4.3 动画效果扩展
通过openAnimation和closeAnimation属性自定义对话框进出动画。示例:
MaterialDialog.show({
/* 其他配置 */
openAnimation: {
name: 'fadeIn',
keyframes: [
{ opacity: 0, transform: 'scale(0.9)' },
{ opacity: 1, transform: 'scale(1)' }
],
timing: { duration: 300, easing: 'easeOutQuad' }
},
closeAnimation: {
name: 'fadeOut',
keyframes: [
{ opacity: 1, transform: 'scale(1)' },
{ opacity: 0, transform: 'scale(0.8)' }
]
}
});
五、与主流框架的集成实践
5.1 Vue.js集成
在Vue组件中使用material-dialogs,需通过 ref 引用对话框实例:
<template>
<button @click="showDialog">打开对话框</button>
</template>
<script>
import { Dialog } from 'material-dialogs';
export default {
methods: {
showDialog() {
const dialog = new Dialog({
title: 'Vue集成示例',
content: '这是一个Vue组件内的对话框'
});
dialog.show();
}
}
};
</script>
5.2 React集成
在React项目中,通过自定义hook封装对话框逻辑:
import { useState } from 'react';
import { Dialog } from 'material-dialogs';
function App() {
const [dialog, setDialog] = useState(null);
const openDialog = () => {
setDialog(new Dialog({
title: 'React集成示例',
content: '这是一个React组件内的对话框',
buttons: [{ text: '关闭', type: 'confirm' }]
}));
dialog?.show();
};
return <button onClick={openDialog}>打开对话框</button>;
}
5.3 Angular集成
在Angular服务中注入对话框模块,实现服务化调用:
import { Injectable } from '@angular/core';
import { Dialog } from 'material-dialogs';
@Injectable({ providedIn: 'root' })
export class DialogService {
showConfirmDialog(message: string) {
return new Promise<boolean>((resolve) => {
const dialog = new Dialog({
content: message,
buttons: [
{ text: '取消', type: 'cancel', onClick: () => resolve(false) },
{ text: '确认', type: 'confirm', onClick: () => resolve(true) }
]
});
dialog.show();
});
}
}
六、性能优化与最佳实践
6.1 延迟加载策略
对于非首屏需要的对话框组件,采用动态导入避免阻塞主进程:
async function showLateDialog() {
const { Dialog } = await import('material-dialogs');
new Dialog({ content: '延迟加载的对话框' }).show();
}
6.2 内存管理
手动销毁对话框实例,释放事件监听与DOM引用:
const dialog = MaterialDialog.show({ /* 配置项 */ });
dialog.once('close', () => dialog.destroy()); // 关闭后销毁实例
6.3 无障碍优化
确保对话框内容包含语义化标签,为非文本内容提供aria-label属性:
MaterialDialog.show({
content: '<img src="alert-icon.svg" aria-label="警告图标"> 操作失败',
buttons: [{ text: '知道了', type: 'confirm' }]
});
总结
material-dialogs通过严格遵循Material Design规范、模块化架构设计和完善的扩展接口,为开发者提供了高效构建模态对话框的解决方案。本文从设计规范、安装配置、核心功能、框架集成及性能优化等维度进行了全面技术解析,覆盖了从基础提示框到复杂表单对话框的开发场景。