在现代Web开发中,用户交互是提升用户体验的重要环节之一。无论是确认操作、提示信息还是错误警告,一个优雅且直观的弹窗都能显著增强界面的友好性和可用性。SweetAlert是一款专注于弹窗设计的JavaScript库,它以其简洁的API和美观的样式,为开发者提供了一种简单而强大的方式来实现各种弹窗效果。

SweetAlert概述
SweetAlert是一款轻量级的JavaScript库,旨在替代浏览器原生的alert、confirm和prompt对话框。它支持多种弹窗类型,并允许用户通过简单的配置自定义弹窗内容和行为。无论是基础的提示信息,还是复杂的多步骤交互,SweetAlert都能满足需求。

核心特点
- 美观的默认样式:SweetAlert提供了现代化的设计风格,无需额外CSS即可实现优雅的弹窗效果。
- 丰富的弹窗类型:支持成功、错误、警告等多种类型的弹窗,适应不同场景需求。
- 高度可定制:通过丰富的配置选项,用户可以轻松调整弹窗的标题、内容、按钮等元素。
- 异步支持:支持基于Promise的异步操作,方便处理复杂逻辑。
- 兼容性强:支持主流浏览器,确保弹窗效果在不同设备上表现一致。
安装与配置
为了帮助开发者快速上手SweetAlert,以下是详细的安装与配置步骤。
环境准备
确保您的项目已引入SweetAlert库。可以通过CDN或npm/yarn进行安装。
使用CDN
在HTML文件中添加以下脚本标签:
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
使用npm/yarn
通过npm或yarn安装SweetAlert:
npm install sweetalert2
# 或者
yarn add sweetalert2
然后在JavaScript文件中引入:
import Swal from 'sweetalert2';
使用指南
SweetAlert的操作非常直观,即使是初次使用的开发者也能快速上手。
基础弹窗
通过Swal.fire方法可以快速创建一个基础弹窗。以下是一个简单的示例:
Swal.fire('Hello, SweetAlert!');
参数详解
- title:弹窗标题(如
'Hello, SweetAlert!')。 - text:弹窗正文内容(可选)。
- icon:弹窗图标类型(如
'success'、'error'、'warning'等)。 - confirmButtonText:确认按钮文本(如
'OK')。
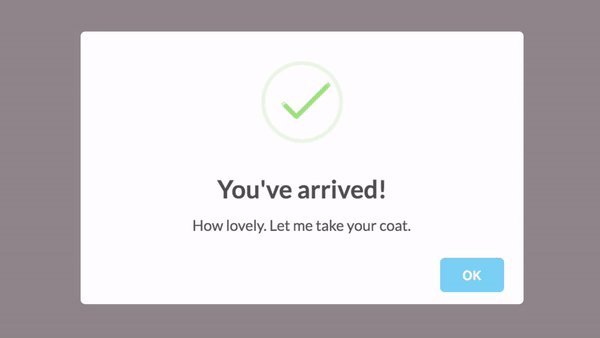
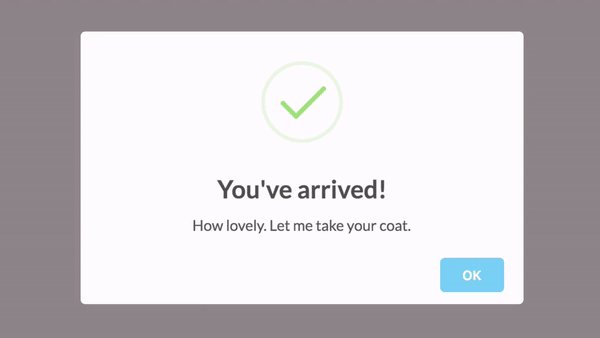
成功弹窗
用于展示成功信息的弹窗,通常带有绿色的勾号图标:
Swal.fire({
title: 'Success!',
text: 'Your operation was successful.',
icon: 'success',
confirmButtonText: 'OK'
});
错误弹窗
用于展示错误信息的弹窗,通常带有红色的叉号图标:
Swal.fire({
title: 'Error!',
text: 'Something went wrong.',
icon: 'error',
confirmButtonText: 'Try Again'
});
警告弹窗
用于提醒用户注意某些重要信息的弹窗,通常带有黄色的感叹号图标:
Swal.fire({
title: 'Are you sure?',
text: 'You will not be able to recover this file!',
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then((result) => {
if (result.isConfirmed) {
Swal.fire('Deleted!', 'Your file has been deleted.', 'success');
}
});
输入框弹窗
SweetAlert支持集成输入框,方便用户输入数据:
Swal.fire({
title: 'Enter your name',
input: 'text',
inputPlaceholder: 'Type your name here',
showCancelButton: true
}).then((result) => {
if (result.isConfirmed) {
Swal.fire(`Hello, ${result.value}!`);
}
});
异步操作
SweetAlert支持基于Promise的异步操作,方便处理复杂逻辑:
Swal.fire({
title: 'Please wait...',
allowOutsideClick: false,
didOpen: () => {
Swal.showLoading();
fetch('/api/data')
.then(response => response.json())
.then(data => {
Swal.fire({
title: 'Data Loaded!',
text: `Received data: ${data}`,
icon: 'success'
});
})
.catch(error => {
Swal.fire({
title: 'Error!',
text: 'Failed to load data.',
icon: 'error'
});
});
}
});
注意事项
虽然SweetAlert功能强大,但在使用过程中仍需注意以下几点:
- 性能优化:避免频繁调用弹窗,减少不必要的渲染开销。
- 兼容性测试:确保弹窗效果在不同浏览器和设备上的表现一致。
- 数据绑定:如果弹窗依赖于动态数据,请确保在数据更新后重新调用
Swal.fire。
总结
通过本文的详细介绍,我们已经全面了解了SweetAlert的核心功能及其使用方法。从安装配置到基础弹窗的实现,再到高级功能的应用,每个环节都得到了细致的解析。SweetAlert凭借其美观的默认样式、丰富的弹窗类型和高度可定制的特点,成为构建优雅弹窗的理想选择。